
구글태그관리자 설치하는 방법
구글태그관리자(GTM)를 지금 사용중인 분들께는 너무 기초적인 내용으로 보일 수 있지만 새로 시작하는 분들께서는 천천히 살펴보시기 바랍니다.
GTM을 설치하는 여러 가지 방법을 설명하고 각 옵션의 장단점을 강조하여 설명드리겠습니다.
목차.
구글태그관리자(GTM) 계정 만들기
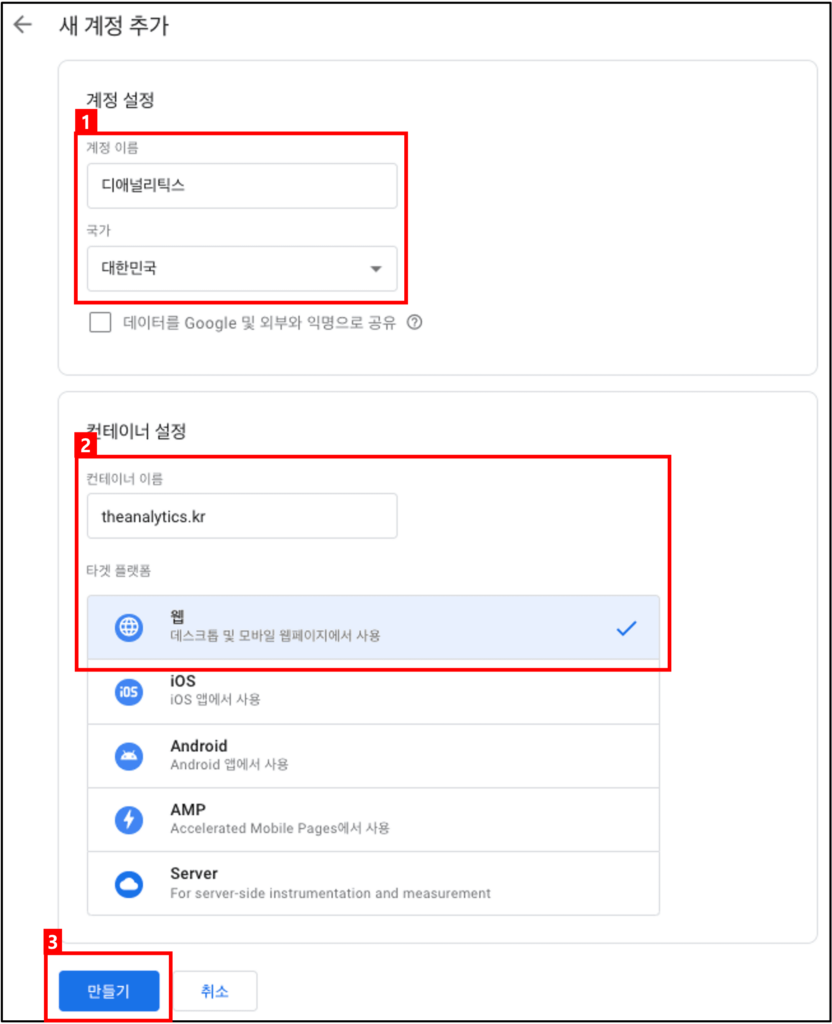
![[그림 1] 구글태그관리자 계정 생성](https://theanalytics.kr/wp-content/uploads/2023/07/1-3-1024x404.png)
구글태그관리자(GTM)를 시작하려면 먼저 계정을 생성해야 합니다. 구글태그관리자의 공식 웹사이트로 이동하여 새 구글태그관리자의 계정을 생성합니다.
다른 구글 솔루션과 마찬가지로 GTM에 동일한 구글 계정을 사용하게 됩니다. 따라서 이미 Gmail(구글애즈, 구글애널리틱스 등)을 사용 중이라면 자동으로 로그인 됩니다. 그렇지 않은 경우 먼저 구글 계정을 만드셔야 합니다.

로그인하면 새로운 구글태그관리자(GTM) 관리자 계정과 새 컨테이너를 생성하라는 메시지가 표시됩니다.
① 계정 이름 : 계정명을 입력합니다. / 국가 : 해당 국가를 선택합니다.
② 컨테이너 이름 : 구글태그관리자(GTM)에서 실제 작업하는 공간 이름을 입력합니다. (보통은 도메인명을 입력합니다) / 타겟 플랫폼 : 웹사이트에 적용하려면 “웹”을 선택합니다.
③ 설정이 완료되었으면 [만들기] 버튼을 클릭하여 종료합니다.
구글태그관리자의 계정은 구글애널리틱스 계정과 동일하게 동작합니다. 일반적으로 회사/비즈니스/클라이언트용인 반면 컨테이너는 일반적으로 웹사이트 또는 애플리케이션용 입니다. 단일 컨테이너는 많은 태그, 트리거 및 변수를 포함할 수 있습니다.
그러나 단일 비즈니스에 속하는 여러 웹사이트가 있고 그 구조가 매우 유사한 경우(또한 추적 구현이 유사함) 여러 웹사이트에서 하나의 컨테이너를 자유롭게 사용할 수 있습니다.
구글태그관리자(GTM) 코드는 어디서 찾을 수 있을까요?
구글태그관리자(GTM)는 웹사이트에 추가할 위치에 대한 정확한 코드와 지침을 제공합니다. 아래와 같이 두 곳에서 찾을 수 있습니다.
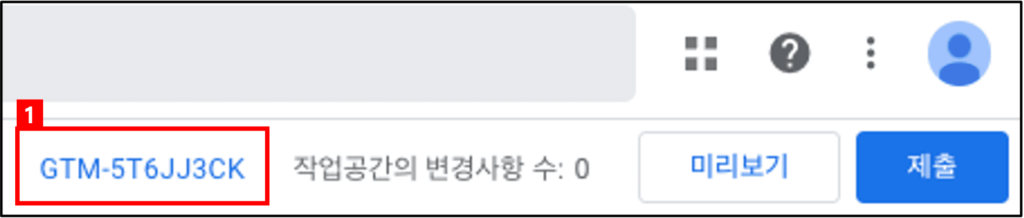
컨테이너 ID 클릭 (제출 및 미리보기 버튼 옆에 있음)으로 코드 찾기

① GTM 으로 시작하는 코드를 확인할 수 있습니다.
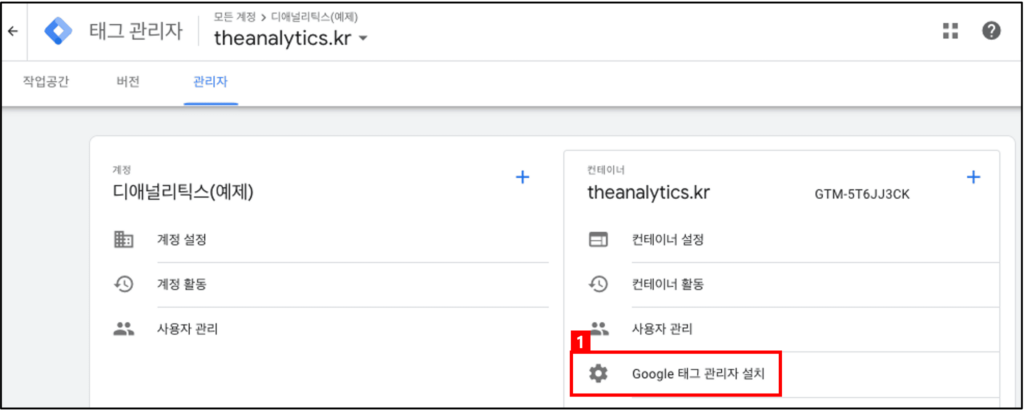
구글태그관리자 설치에서 코드 찾기

① [관리자] > [계정] > [컨테이너] > Google 태그 관리자 설치로 이동합니다.
이러한 옵션을 사용하면 웹사이트에 GTM 코드를 설치하는 방법과 사이트에 추가해야 하는 코드 스니펫에 대한 지침이 열립니다.

웹사이트에 구글태그관리자(GTM) 컨테이너 코드 추가
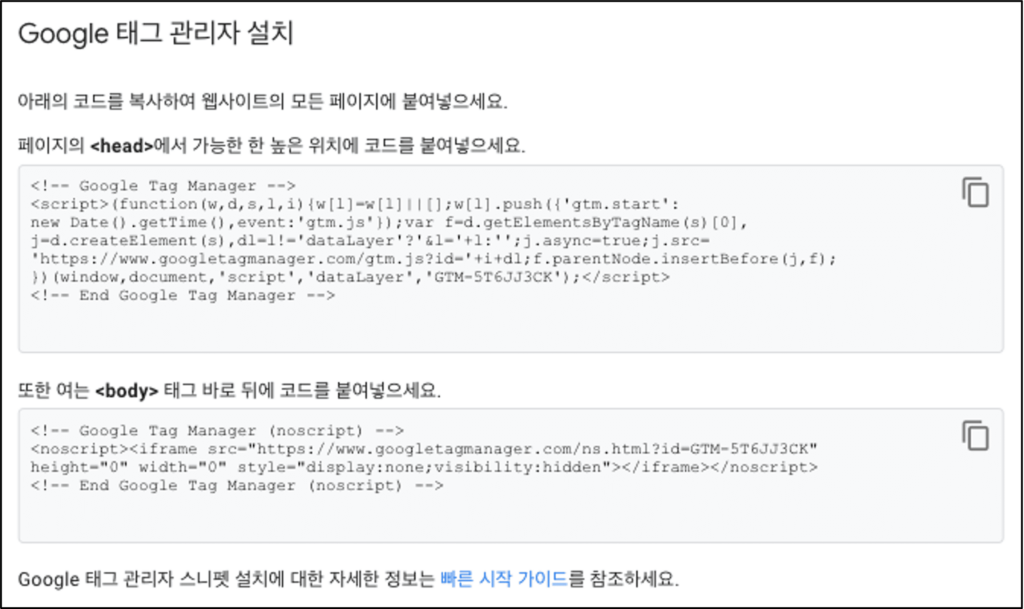
[그림 5] 지침에 따라 웹사이트의 <head> 태그 사이에 첫 번째 코드 (<script> 태그로 둘러싸여 있음)를 배치합니다. 해당 코드가 핵심 부분입니다. 구글태그관리자의 컨테이너를 비동기식으로 로드하도록 페이지에 지시합니다. 즉, 구글태그관리자가 실행되는 동안 웹사이트 나머지 부분이 계속 실행되게 됩니다.
![[그림 5] 구글태그관리자(GTM) : 소스 코드 배치](https://theanalytics.kr/wp-content/uploads/2023/07/6-2-1024x489.png)
① 웹사이트 <head> … </head> 사이에 구글태그관리자의 코드 스니펫을 삽입합니다.
[그림 5]의 두 번째 구글태그관리자의 코드(<noscript>)는 <body> 태그 바로 뒤에 위치해야 합니다. 웹사이트가 javascript를 지원하지 않거나 javascript 없이 동작시키고 싶을 때 사용자를 추적할 수 있습니다.
<noscript> 태그는 사용자가 javascript를 활성화하지 않는 경우 브라우저에 알리고 구글태그관리자 컨테이너의 iframe 버전을 페이지에 렌더링 합니다.
중요!!
두 코드를 모두 <body>태그 안에만 배치할 수 있지만 <head>태그에는 둘 다 추가하면 안됩니다.
앞에서 언급했듯이 <noscript>부분은 <head>에서 허용되지 않는 iframe을 렌더링 합니다.
그렇지 않으면 웹사이트의 HTML에 문제가 발생할 수 있습니다.
따라서, 가능한 옵션은 다음과 같습니다.
- <head>에 <script> 코드가 추가되고 <body>에 <noscript> 가 추가됩니다.
- <script> 및 <noscript> 코드가 모두 <body>에 추가됩니다.
언급해야 할 또 다른 사항은 구글태그관리자(GTM) 코드의 <noscript> 부분이 필요하지 않다는 것입니다.
활성화된 javascript 없이 방문자를 추적하거나 구글서치콘솔(Google Search Console) 속성의 소유권 확인을 하려는 경우에만 필요합니다.
head태그에 구글태그관리자(GTM) 코드를 삽입해야 하는 이유는 무엇일까요?
100% 필수는 아니지만 웹사이트의 <head>에 GTM 코드의 <script> 부분을 배치하는 것이 좋습니다.
이유는… 추적하기에 더 좋습니다. 스니펫이 페이지에서 더 높은 곳에 위치할 수록 더 빨리 로드됩니다. 이전 버전의 구글태그관리자에서는 본문 태그에 스니펫을 배치하는 것이 권장되었지만 이렇게 하면 페이지 속도가 느려 본문 태그가 로드되기 전에 페이지를 떠난 사용자를 놓칠 가능성이 있습니다.
웹사이트가 꽤 무거운 경우 구글태그관리자가 <body>에서 로드를 시작하는 데 몇 초 이상 걸릴 수 있지만 <head>에서는 훨씬 빠르게 시작되므로 더 많은 방문자를 파악할 수 있습니다.
✲ 웹사이트 코드에 추적 코드가 낮게 설치될 수록 나중에 실행된다는 점을 기억하셔야 합니다.
구글태그관리자(GTM)가 올바르게 작동하는지 확인하는 방법
구글태그관리자의 코드가 페이지에 삽입된 후 실제로 제대로 설치되었는지 확인해야 합니다. 선택할 수 있는 몇 가지 옵션이 있습니다.
- 웹사이트에서 마우스 오른쪽 버튼으로 클릭 > “페이지 소스보기”를 선택하고 해당 코드를 찾습니다. (gtm.js로 검색)
- 미리보기 및 디버그 모드를 활성화하고 화면에 나타나는지 확인합니다. 구글태그관리자의 인터페이스 우측 상단의 [미리보기] 버튼을 클릭한 후 웹사이트로 이동하고 화면 하단에 “구글태그관리자의 미리보기 및 디버그 패널”이 나타나는지 확인합니다.
- Tag Assistant(레거시) 크롬 확장 프로그램을 사용하고 활성화 한 후 구글태그관리자가 표시되는지 확인합니다.
FAQ.
body 태그 바로 뒤가 아닌 다른곳에 noscript 부분을 삽입해도 될까요?
권장하지는 않지만 본문에 구글태그관리자 <script> 및 <noscript> 태그를 넣을 수 있습니다. A/B테스트를 실행하기 위해 GTM을 계획 중이거나 이미 사용 중이라면 실험이 순조롭게 진행되도록 상단 부분에 스니펫을 삽입해야 합니다.
noscript 부분을 제거하고 script 만 사용해도 될까요?
네. 사용해도 됩니다. Javascript를 완전히 비활성화하는 사람들에 대해 신경 쓰지 않는다면 <noscript> 부분을 완전히 무시해도 상관없습니다.